
With the power of PWAs, it is easier than ever before to make a website look just like a native app on mobile devices. But what about games? App-stores are filled with a plethora of games ranging from pretty simple puzzles to complex simulators and advanced RPGs. However, with the uprise of the PWA development methodology, lots of good exemplars have been brought to the web and their number continues to grow.
In this post, we’ll explore the concept of Progressive Web Games, exemplify its brightest members, tell you how to create a PWA game, and finally see if the concept is viable in a modern dev environment.
What Progressive Web Games Bring To The Table
One may find casual PWA games too simple: no perfect graphics or astonishing visual effects. But they pursue another aim. Built on React.js or other progressive frameworks, these games are supposed to entertain users and make them feel engaged. Of course, it would be mistaken in believing that this technology can enable you to create something awfully complex with 3D modeling or awesome animation. But this methodology still has a card up sleeve.
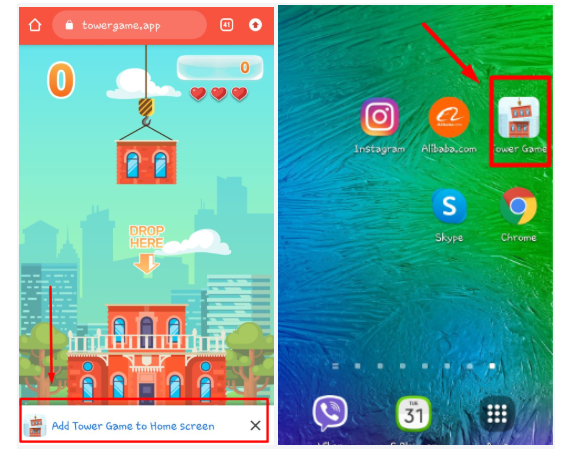
Add to Home Screen Functionality
For a long time, only native games can boast the ability to create shortcuts on the home screens of the users’ devices. But things have changed. PWA games can compete with their main rivals for screen placement and act as VIP citizens on mobile devices. Thanks to a web manifest that is basically a JSON file that tells a browser about an app. The shortcuts appearing on the user’s home screens are created based on the information from ept.webmanifest.
Thus, once a user clicks on an “Add to Home Screen” notification, a PWA web game will sit bookmarked alongside other native apps and games.

Offline Capabilities
Getting desktop games to work offline is one of the major issues for game developers. Thanks to service workers, that cache and serve assets offline, so that it works fine even on an unstable network and in disconnected mode.
Progressive Loading
As far as games are much heavier as compared with apps in terms of resources. Even for casual and simple games, as a rule, you have to download at least 5-15 MB of assets such as sounds and images. So you have to wait for all this stuff to download. As such, if a player has a poor connection, the chances that the gameplay will be abandoned are increasing. Progressive loading can be helping hand allowing to simplify things both for players and developers.
This concept is basically “lazy loading” on the back-end. It uses some key features and follows a general PWA approach, operating independently from a specific API, to provide users with extremely fast loading.
As such, the progressive loading retrieves pages from the necessity to reload. When a player visits a progressive game for the first time, CSS and JS files are rendered on the front-end developed with React.js, while the updates are executed on the back-end. For instance, the player would see the main menu of the game faster as compared to the traditional approach as all JS and CSS files are already loaded.
Instant games are growing in popularity so that developers building casual mobile games based on HTML5 should consider placing them on Google or Facebook platforms.
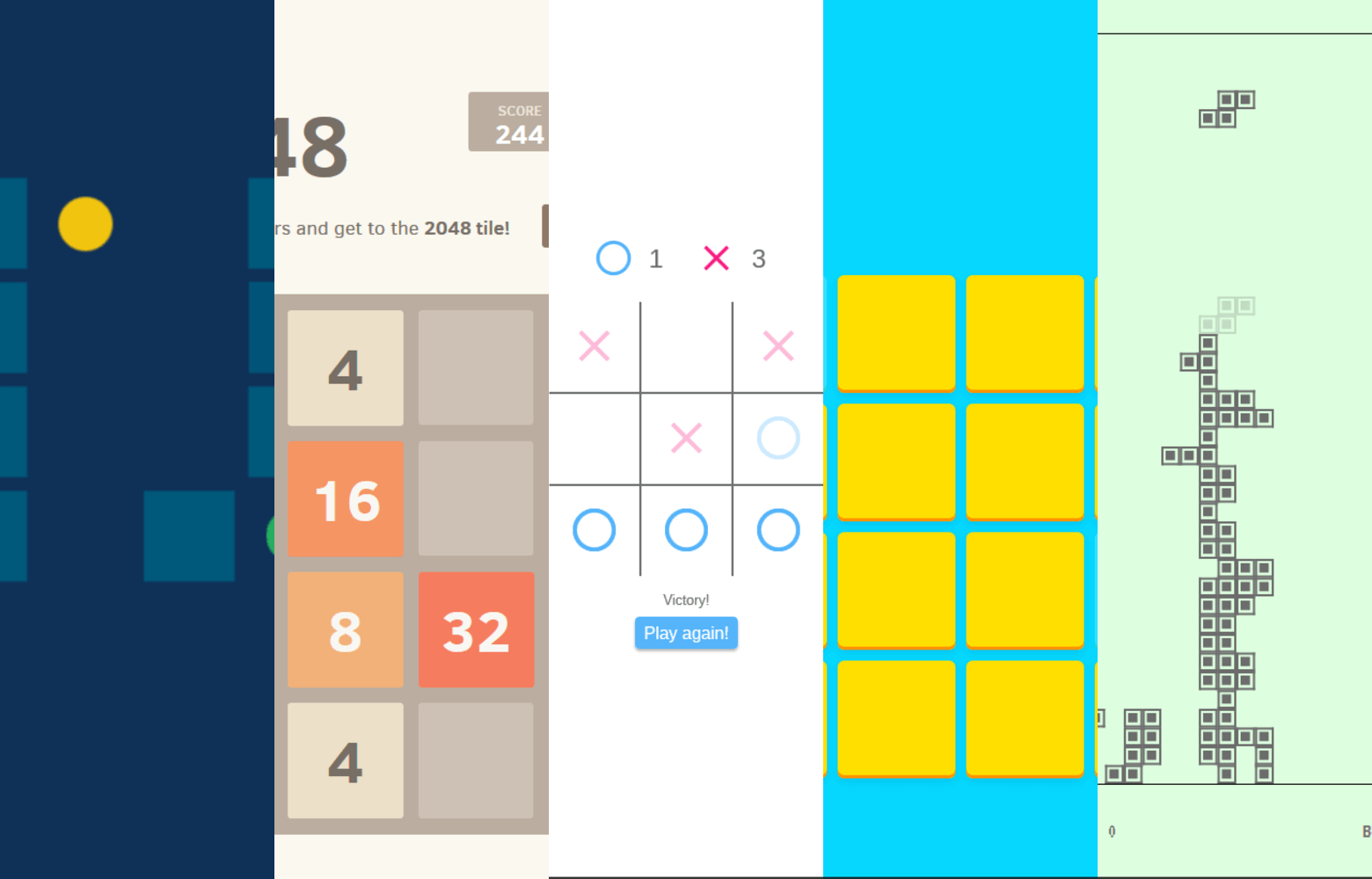
Best Progressive Web Games Examples
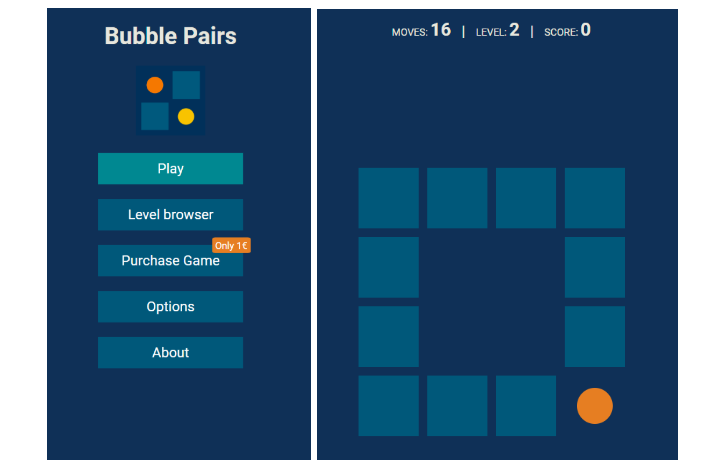
Bubble Pairs
This game is a perfect fitness machine for your memory. Within Bubble Pairs, you need to memorize the bubbles’ locations to reconstruct them afterward. Your moves are limited and the game is becoming harder with every level.

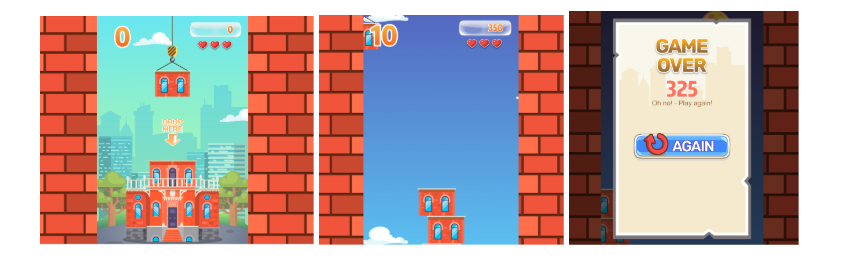
Tower Game
This is another casual one-tape PWA game that is good for entertaining you while you are waiting in queries. This allows you to test your patience and strategic thinking. Your goal is to build a tower as high as possible by aligning the blocks which are dropped from the sky. The game is over when you fail to place a falling block on top of the tower 3 times.

Tetra
The game was renamed after its predecessor – Tetris. It provides the players with a unique and modernized experience of the classic block game that won over millions of people.

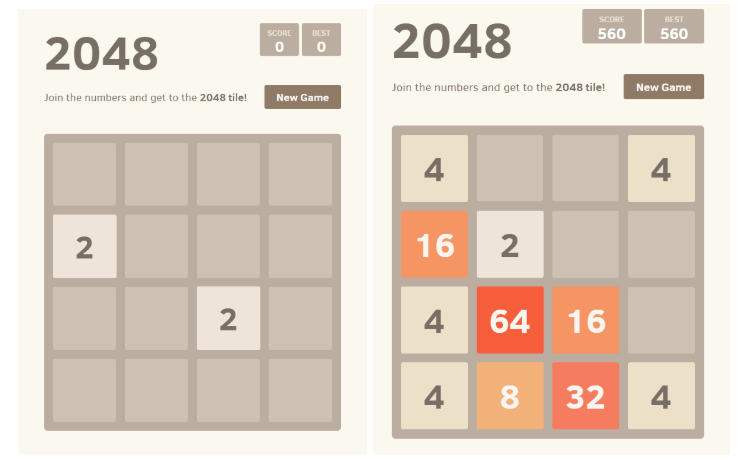
2048
2048 is a captivating game where you are supposed to combine different tiles to gain a higher number. When the game starts, the lowest possible number is 2. As you are swiping up, down, left and right, when 2 tiles with the same number touch, they merge into one. Your final goal is to reach “2048”.

How To Create a Progressive Web Game
Building a simple web game is quite straightforward. In order to slice and dice the entire process, we will take the above mentioned 2048 PWA game as an example. This is a perfect candidate to demonstrate how to make an exemplary game.
The original source code of this application is available on GitHub (feel free to fork the repository in your GitHub profile). The source code was written clearly but this was for browser capabilities of 5 years ago. Our goal is to add the manifest, service workers, icons, as well as apply some code upgrades to make this game take advantage of newer browser features.
Let’s see how the code is structured. There are 3 asset folders: meta, js, and style which contain JS files, style sheets, images that are required to execute the game. The nice thing about the code is that it requires a single HTML file.
Step #1: Adding node modules
First, we need to install a node module from https://www.npmjs.com. You can define the modules required in a package.json file or manage this from the command line. As such, grunt and the grunt-contrib-connect modules are devDependencies that you could also define. Grunt is basically a task runner that along with custom node scripts helps you to build and deploy the PWA game. If you want to know more details of using Grunt, visit their website.
Step #2: Adding a manifest
The second step of upgrading the existing game is adding a web manifest. The good news is that you can generate it in a matter of minutes. You can use various dev tools to automate the process, say, PWA Builder that automatically generates a web manifest. The tool is extremely user-friendly and can be a helper in this issue.
In order to register a PWA’s web manifest, a special link element in the HTML head element is needed. This is how the 2048 manifest file is registered:
Step #3: Adding a service worker
Then, you need to register a service worker. First, you need to identify whether service workers are supported. If they are, the registration can be done by calling the navigator.serviceWorker.register function.
The 2048 service worker pre-caches the entire game in the install event so the application is available even in disconnected mode.
As well, the server worker has an activate and a fletched event handler. The last one should be registered before the “add to home screen” feature is triggered. The fetch event activates once the browser requests an asset from the network. For instance, this could be a stylesheet, scripts, AJAX call, or image.
The event parameter includes the request object and is used to check your cache to ensure if the asset is available:
Without this handler, the application cannot work on a poor network. It is a minimal check for enabling offline mode.
Final Word
With more and more developers end up by choosing PWA as their destination, the web game landscape is looking more promising than ever. Of course, there are many ways to build a PWA game, as well as lots of devtools that can be used in order to create an app-look interface and add other progressive features. However, the most simple casual games require only JavaScript and HTML to be executed. For more complex ones, you need to hire an experienced team of professional developers to cope with the tasks. With PWAs, web game players can finally be able to play offline, save their progress, and have the opportunity to install their favorite applications to their devices.





